深入WordPress Theme
深入WordPress Theme
目录:
Theme目录结构
Theme API
资料引用
一.Theme目录结构
1. 目录结构

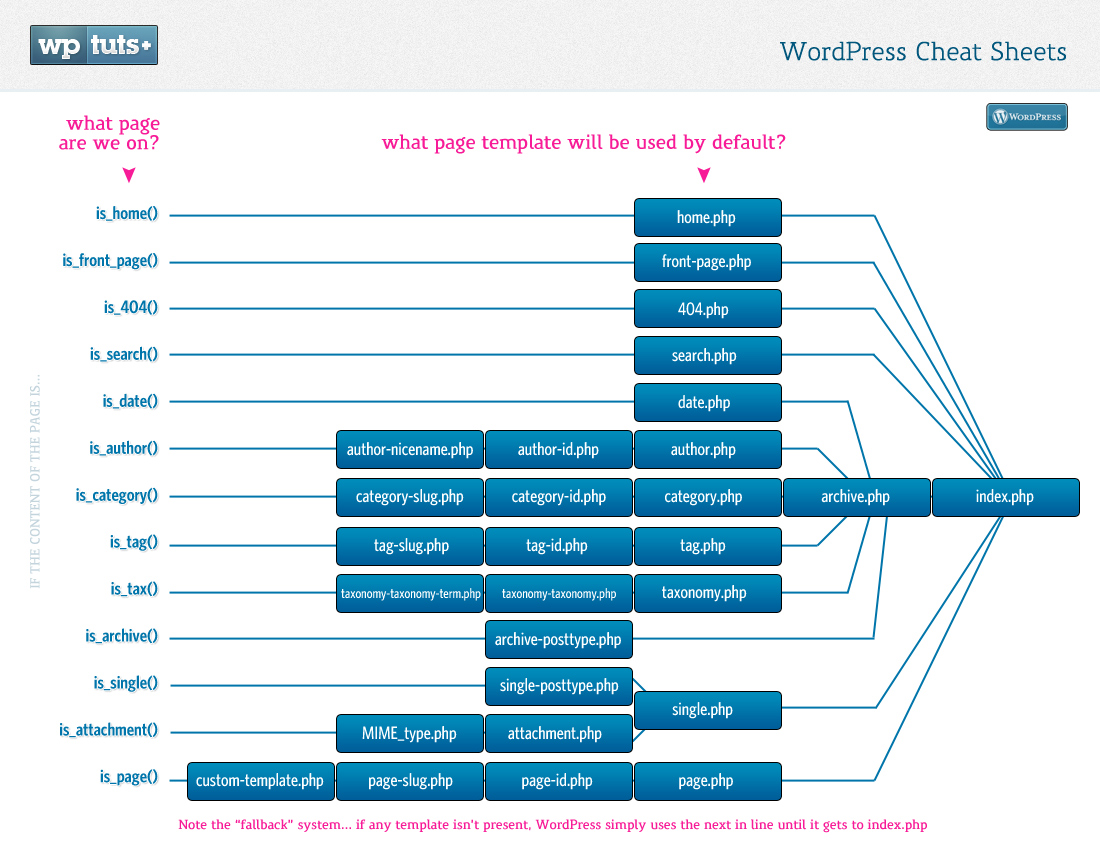
2. 目录顺序
首页 front-page.php -> home.php -> index.php
内容页 single-[post-type].php -> single.php -> index.php
栏目页 [custom-template].php -> page-[slug].php -> page-[id].php -> page.php -index.php
custom-template
<?php
/*
Template Name: Snarfer
*/
?>二. Theme API
1. Template File
| API | Description |
|---|---|
| get_header() | include the header |
| get_sidebar() | include the sidebar |
| get_footer() | include the footer |
| get_search_form() | include the search form |
| get_template_part() | Including Template Files |
| bloginfo()/get_bloginfo() | When referencing other files within the same Theme, avoid hard-coded URIs and file paths. |
2. Plugin API Hooks
| API | Description |
|---|---|
| wp_enqueue_scripts | Used in the theme functions file. Used to load external scripts and stylesheets. |
| wp_head() | Goes in the <head> element of a theme, in header.php. Example plugin use: add JavaScript code. |
| wp_footer() | Goes in footer.php, just before the closing </body> tag. Example plugin use: insert PHP code that needs to run after everything else, at the bottom of the footer. Very commonly used to insert web statistics code, such as Google Analytics. |
| wp_meta() | Typically goes in the <li>Meta</li> section of a Theme's menu or sidebar; sidebar.php template. Example plugin use: include a rotating advertisement or a tag cloud. |
| comment_form() | Goes in comments.php directly before the file's closing tag (</div>). Example plugin use: display a comment preview. |
二. Theme Develope Best Practice
1. Document Head (header.php)
Use the proper DOCTYPE.
The opening <html> tag should include language_attributes().
The <meta> charset element should be placed before everything else, including the <title> element.
Use bloginfo() to set the <meta> charset and description elements.
Use wp_title() to set the <title> element. See why.
Use Automatic Feed Links to add feed links.
Add a call to wp_head() before the closing </head> tag. Plugins use this action hook to add their own scripts, stylesheets, and other functionality.
Do not link the theme stylesheets in the Header template. Use the wp_enqueue_scripts action hook in a theme function instead.
Here's an example of a correctly-formatted HTML5 compliant head area:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<title><?php wp_title(); ?></title>
<link rel="profile" href="http://gmpg.org/xfn/11" />
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" />
<?php if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); ?>
<?php wp_head(); ?>
</head>2. Navigation Menus (header.php)
The Theme's main navigation should support a custom menu with wp_nav_menu().
Menus should support long link titles and a large amount of list items. These items should not break the design or layout.
Submenu items should display correctly. If possible, support drop-down menu styles for submenu items. Drop-downs allowing showing menu depth instead of just showing the top level.
3. Widgets (sidebar.php)
The Theme should be widgetized as fully as possible. Any area in the layout that works like a widget (tag cloud, blogroll, list of categories) or could accept widgets (sidebar) should allow widgets.
Content that appears in widgetized areas by default (hard-coded into the sidebar, for example) should disappear when widgets are enabled from Appearance > Widgets.
4. Footer (footer.php)
Use the wp_footer() call, to appear just before closing body tag.
5. Index (index.php)
Display a list of posts in excerpt or full-length form. Choose one or the other as appropriate.
Include wp_link_pages() to support navigation links within posts.
6. Archive (archive.php)
Display archive title (tag, category, date-based, or author archives).
Display a list of posts in excerpt or full-length form. Choose one or the other as appropriate.
Include wp_link_pages() to support navigation links within posts.
7. Pages (page.php)
Display page title and page content.
Display comment list and comment form (unless comments are off).
Include wp_link_pages() to support navigation links within a page.
Metadata such as tags, categories, date and author should not be displayed.
Display an "Edit" link for logged-in users with edit permissions.
8. Single Post (single.php)
Include wp_link_pages() to support navigation links within a post.
Display post title and post content.
The title should be plain text instead of a link pointing to itself.
9. Comments (comments.php)
Author comment should be highlighted differently.
Display gravatars (user avatars) if appropriate.
Support threaded comments.
Display trackbacks/pingbacks.
This file shouldn’t contain function definitions unless in the function_exist() check to avoid redeclaration errors. Ideally all functions should be in functions.php.
10. Search Results (search.php)
Display a list of posts in excerpt or full-length form. Choose one or the other as appropriate.
The search results page shows the search term which generated the results. It's a simple but useful way to remind someone what they just searched for -- especially in the case of zero results. Use the_search_query() or get_search_query() (display or return the value, respectively). For example:
//<h2><?php printf( __( 'Search Results for: %s' ), '<span>' . get_search_query() . '</span>'); ?></h2>11. Screenshot
Create a screenshot for your theme. The screenshot should be named screenshot.png, and should be placed in the top level directory. The screenshot should accurately show the theme design and saved in PNG format. The recommended image size is 1200x900. The screenshot will only be shown as 387x290, but the over double-sized image allows for high-resolution viewing on HiDPI displays.
There are definitely a variety of details like that to take into consideration. That may be a n[...]
You have made your stand quite effectively!.